At Mars Digital, we always get questions or statements like “we want a great website,” or “how do we make our website more responsive?” or, better yet, “is it necessary to have a website nowadays?” Notwithstanding, questions about digital marketing solutions, online presence, and more. So, before you jump the gun and start researching how to create a website, ask yourself these questions first:
- Do I have the time and the patience to build a website?
- What design do I want to get for my website?
- Are my products and content already ready to be uploaded?
- Do I have enough photos to use?
- Do I have a budget for a website?
Here to help
Whatever your answers may be, Mars Digital are here to help you find solutions. But today, we are going to try and help explain the reasons why your website should be responsive and must stand out among the rest.
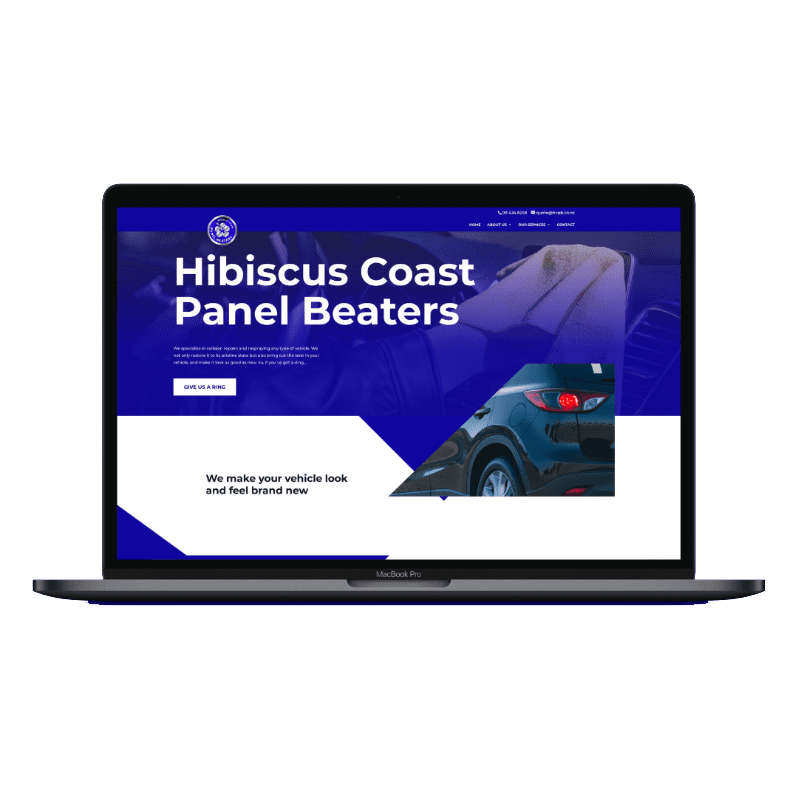
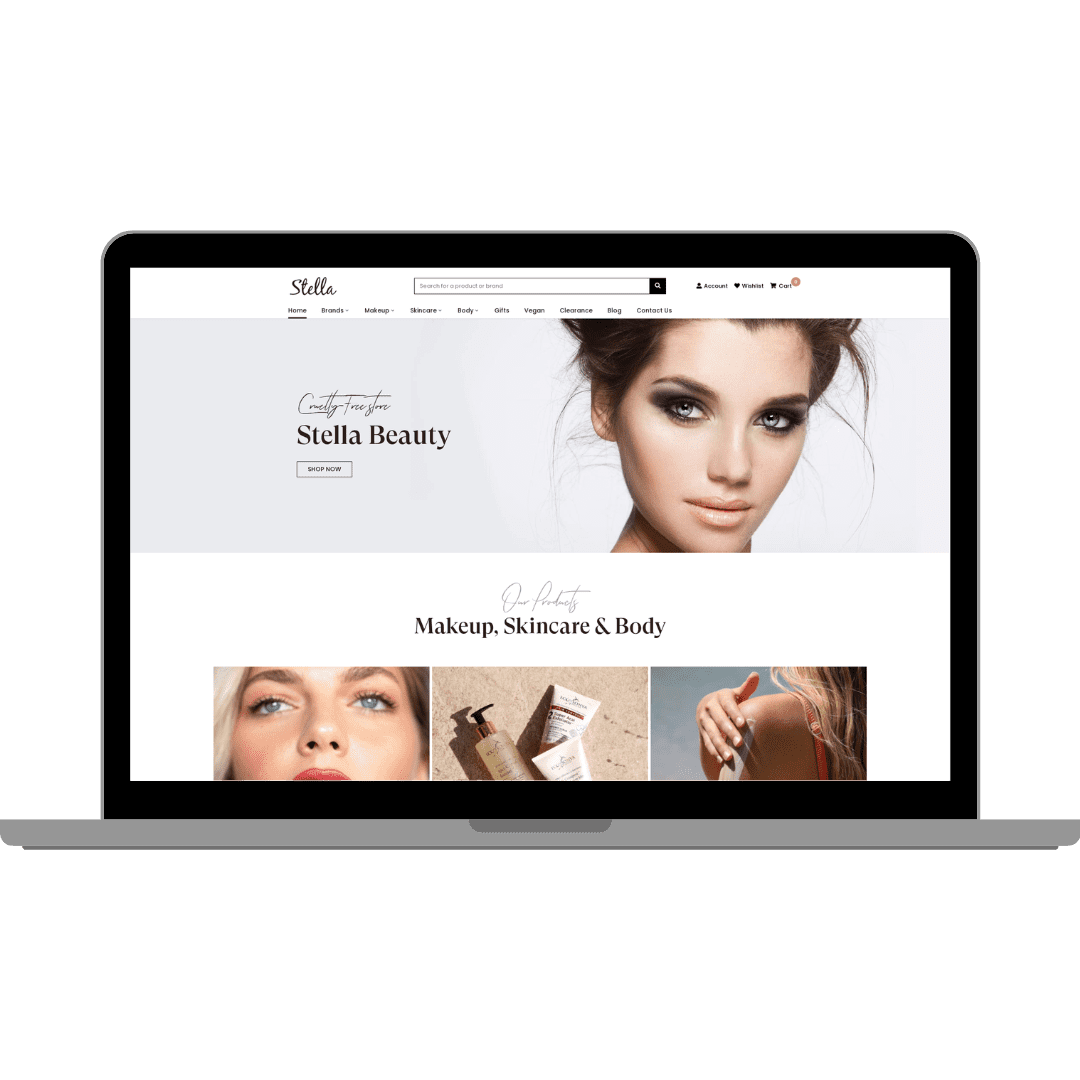
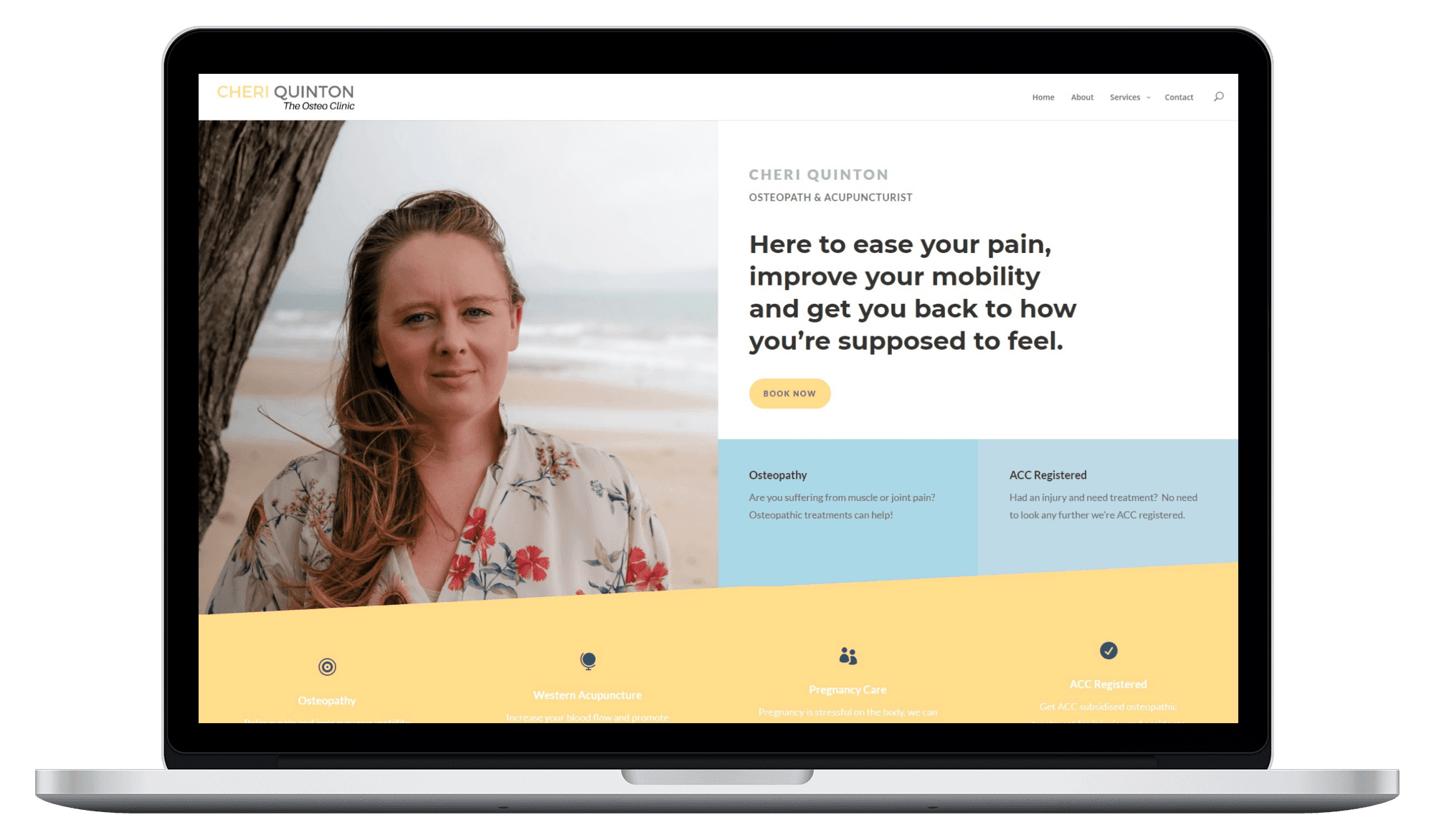
It may sound old but first impressions last. Studies show that as we progress online, our attention span becomes shorter and shorter. Therefore, we must be able to catch our customer’s attention in a span of 3 seconds.
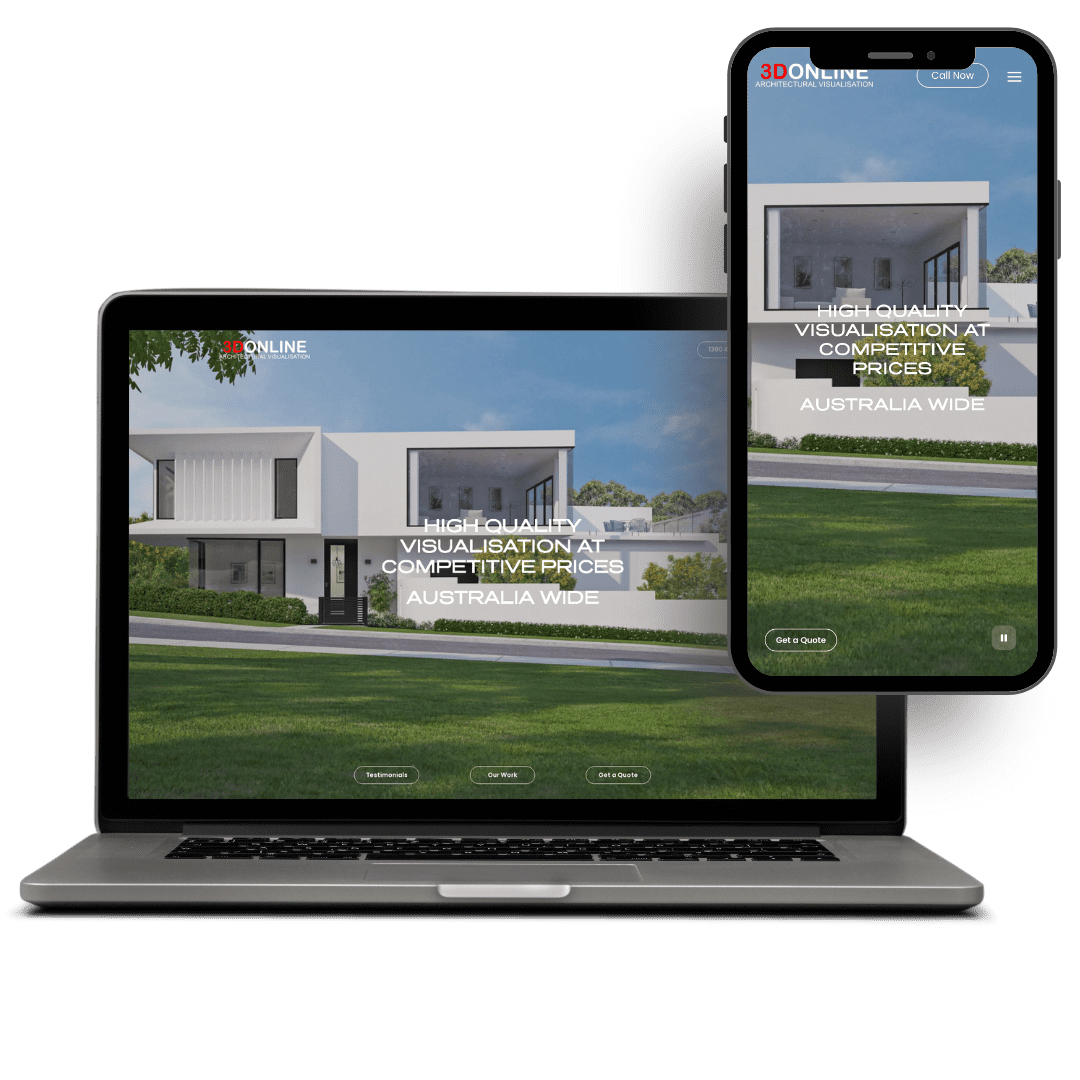
Nowadays, it is pivotal for your website to be responsive not only for mobile users but also to different devices such as desktops, tablets, smart TVs, or even gaming consoles. There are a lot of platforms that you can use to build websites. WordPress has been the most preferred Content Management System or CMS platform because of its user-friendly features and SEO or Search Engine Optimization benefits. Apart from the plugins readily available that will ensure your website is at par, it could also boost your marketing and business needs.
Without further ado, here are the things to consider in creating a responsive website:
1. Mobile-first approach
We know that not all of us have mobile devices, but most of your audience or customers have handheld devices like mobile phones.
Having a mobile-friendly design helps build the credibility of your brand. It also saves your customers’ time with your website’s easy to maneuver design and functionality.